Bottom Sheet
Note:
Make sure that you have completed Step 3 in the setup guide before using BottomSheet.
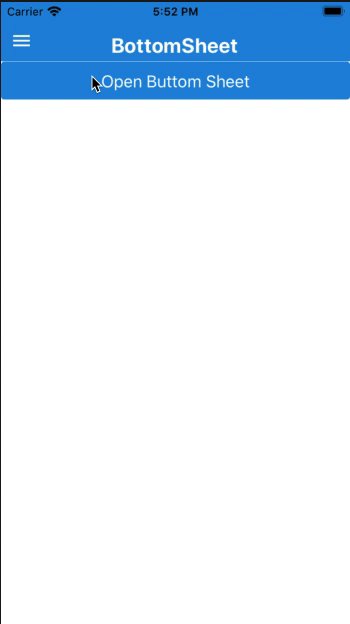
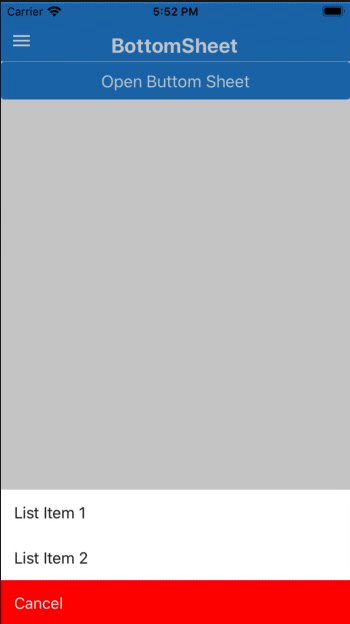
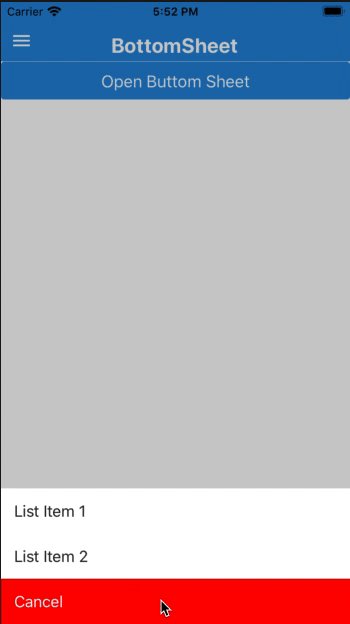
Overlay Modal that displays content from the bottom of the screen.

Usage#
const [isVisible, setIsVisible] = useState(false);const list = [ { title: 'List Item 1' }, { title: 'List Item 2' }, { title: 'Cancel', containerStyle: { backgroundColor: 'red' }, titleStyle: { color: 'white' }, onPress: () => setIsVisible(false), },];
<BottomSheet isVisible={isVisible} containerStyle={{ backgroundColor: 'rgba(0.5, 0.25, 0, 0.2)' }}> {list.map((l, i) => ( <ListItem key={i} containerStyle={l.containerStyle} onPress={l.onPress}> <ListItem.Content> <ListItem.Title style={l.titleStyle}>{l.title}</ListItem.Title> </ListItem.Content> </ListItem> ))}</BottomSheet>;Props#
Reference#
containerStyle#
Style of the bottom sheet's container
Use this to change the color of the underlay
| Type | Default |
|---|---|
| View style (object) | Internal Style |
isVisible#
Is the modal component shown
| Type | Default |
|---|---|
| boolean | false |
modalProps#
Additional props handed to the Modal
| Type | Default |
|---|---|
| Modal Props | {} |